Date and Time picker dialog in android
Showing DatePickerDialog and TimePickerDialog are the most common feature in android app. DatePickerDialog helps you to pick date and TimePickerDialog helps you to pick time from dialog . TimePickerDialog allows you to pick time either 24 hour or 12 hour mode . These two picker dialog has two different callback methods respectively . DatePickerDialog and TimePickerDialog classes are consists of 5 arguments constructor .
DatePickerDialog Constructor :
1. Context : Require Application context
2. new DatePickerDialog.OnDateSetListener(){
onDataSet() // this method execute when user select date and press ok button
{
a. Year // selected year
b. Month // selected month , it's return previous month. Suppose you select March then it return 2 insted of 3 .
c. Day // selected date
}
}
3. Year // popup visible year
4. Month // popup visible month
5. Day // popup visible date
TimePickerDialog Constructor :
1. Context : Require Application context
2. new TimePickerDialog.OnTimeSetListener(){
onTimeSet() // this method execute when user select time and press ok button
{
a. Hour // selected hour
b. Minute // selected minute
}
}
3. Hour // popup visible Hour
4. Minute // popup visible Minute
5. boolean // if set false then 24 hour mode else 12 hour mode
Step 1: Create Project
a) Open Android Studio
b) Go to File >New> New Project > Project Name > Next > Next > Next > Finish
Step 2 : Layout Design
open activity_main.xml file and add the bellow code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff33b5e5">
<Button
android:id="@+id/btnDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:text="Date"/>
<Button
android:id="@+id/btnTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnDate"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:text="Time"/>
<TextView
android:id="@+id/tvDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_below="@+id/btnTime"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"/>
<TextView
android:id="@+id/tvTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_below="@+id/tvDate"/>
</RelativeLayout>
Step 3 : Code
open MainActivity class and add the bellow code
/**
* Created by anupam on 30/9/16.
*/
public class MainActivity extends Activity {
Context context;
Button btnDate,btnTime;
private int mYear, mMonth, mDay, mHour, mMinute;
TextView tvDate,tvTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context=this;
btnDate=(Button)findViewById(R.id.btnDate);
btnTime=(Button)findViewById(R.id.btnTime);
tvDate=(TextView) findViewById(R.id.tvDate);
tvTime=(TextView) findViewById(R.id.tvTime);
btnDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Get Current Date
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(context,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
System.out.println(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
tvDate.setText("Date is : "+dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
});
btnTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Get Current Time
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Launch Time Picker Dialog
TimePickerDialog timePickerDialog = new TimePickerDialog(context,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
System.out.println(hourOfDay + ":" + minute);
tvTime.setText("Time is : "+hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
});
}
}
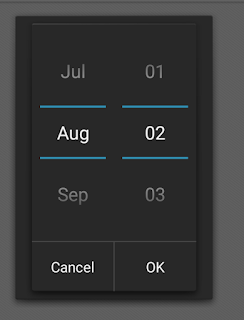
Step 4 : Output
Date Picker Dialog Time Picker Dialog





Comments
Post a Comment