Disable/Hide Month from DatePickerDialog in android
DatePickerDialog in Android is the most essential part . We can easily customize DatePickerDialog in Android . Here is the example to disable/hide Month from DatePickerDialog in Android .
The given bellow code will work from API 5.0+
open MainActivity class and add the bellow code
The given bellow code will work from API 5.0+
DatePickerDialog Constructor :
1. Context : Require Application context
2. new DatePickerDialog.OnDateSetListener(){
onDataSet() // this method execute when user select date and press ok button
{
a. Year // selected year
b. Month // selected month , it's return previous month. Suppose you select March then it return 2 insted of 3 .
c. Day // selected date
}
}
3. Year // popup visible year
4. Month // popup visible month
5. Day // popup visible date
Step 1: Create Project
a) Open Android Studio
b) Go to File >New> New Project > Project Name > Next > Next > Next > Finish
Step 2 : Layout Design
open activity_main.xml file and add the bellow code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<Button
android:id="@+id/btnDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:text="Date"/>
</RelativeLayout>
Step 3 : Code
/**
* Created by anupam on 01/8/17.
*/
public class MainActivity extends Activity {
Context context;
Button btnDate;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context=this;
btnDate=(Button)findViewById(R.id.btnDate);
btnDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Get Current Date
final Calendar c = Calendar.getInstance(); int mYear = c.get(Calendar.YEAR); int mMonth = c.get(Calendar.MONTH); int mDay = c.get(Calendar.DAY_OF_MONTH); DatePickerDialog dialog= new DatePickerDialog(mContext, android.R.style.Theme_Holo_Dialog, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { } }, mYear, mMonth, mDay); dialog.getDatePicker().findViewById(getResources().getIdentifier("month","id","android")).setVisibility(View.GONE); dialog.show();
}
});
}
}
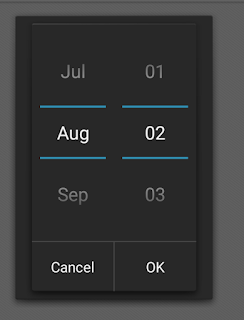
Step 4 : Output




Comments
Post a Comment